スマホ対応のススメ
今や衣・食・住+スマホの時代です。そしてインターネットを閲覧する総時間のうち約7割がパソコンではなくスマートフォンで見ています。スマートフォンでもパソコン用のホームページも見れるけど字が小さくなって拡大しなければ読めません。よほど知りたい情報でない限りそのページは写真だけみて読まずに終わりとなりかねません。
これを回避するために今まではパソコン用のサイトとスマホ用のサイト2つを作って媒体によって表示を自動的に切り替えるという手法をとっていました。
この方法のメリットはそれぞれの媒体に合わせてデザインを作れるのでデザインしやすく見やすい表示にできますが、2つのサイトを管理しなければいけないというデメリットが生じます。自分でホームページを管理できる方ならいいですけどそうでない方はおそらく更新がとまった休眠サイトになってしまうか両者で内容が違うということが起きます。
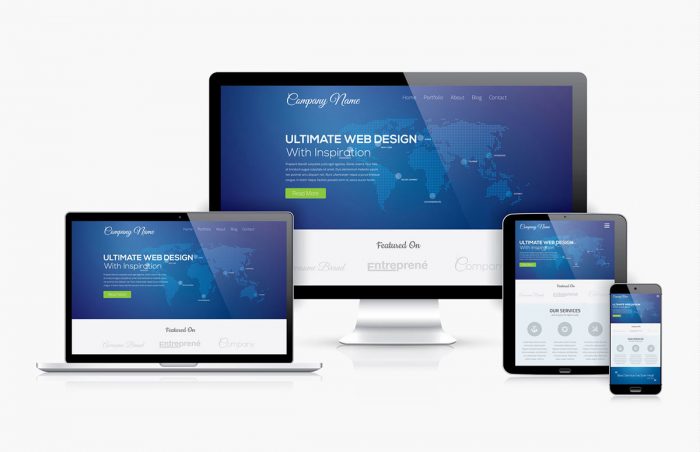
そこで登場したのがレスポンシブルデザインのサイトです。
下の動画のように媒体によって内容を並び替えて表示してくれます。
データそのものは同じ物を使用しているので2つ管理する必要がありません。
レスポンシブルデザインのデメリット
レスポンシブルデザインも万能ではありません。パソコンは横長、スマホは縦長とまったくサイズが違う表示に並び替えるのですから複雑なデザインにした場合は表示の整合性が合わず見苦しいサイトになってしまいます。
それを解消するためにはそれなりに時間をかかるので制作費用が高くついてしまいます。そのデメリットを解消するために最近のサイトでは1ページにあまり多くの情報を詰めこまずシンプルにする傾向にあります。
当社のサイトもレスポンシブルデザインを採用しています。